想画一个尺码表,试了一下 Canvas,发现还真能实现,自己对前端图形图像这一块关注的太小,很多设计工作都已经迁移到了浏览器,打开浏览器就能设计,最典型的是 figma,canva,他们基本上把一些传统的设计软件在浏览器里面实现了一次,并且支持多人协作。

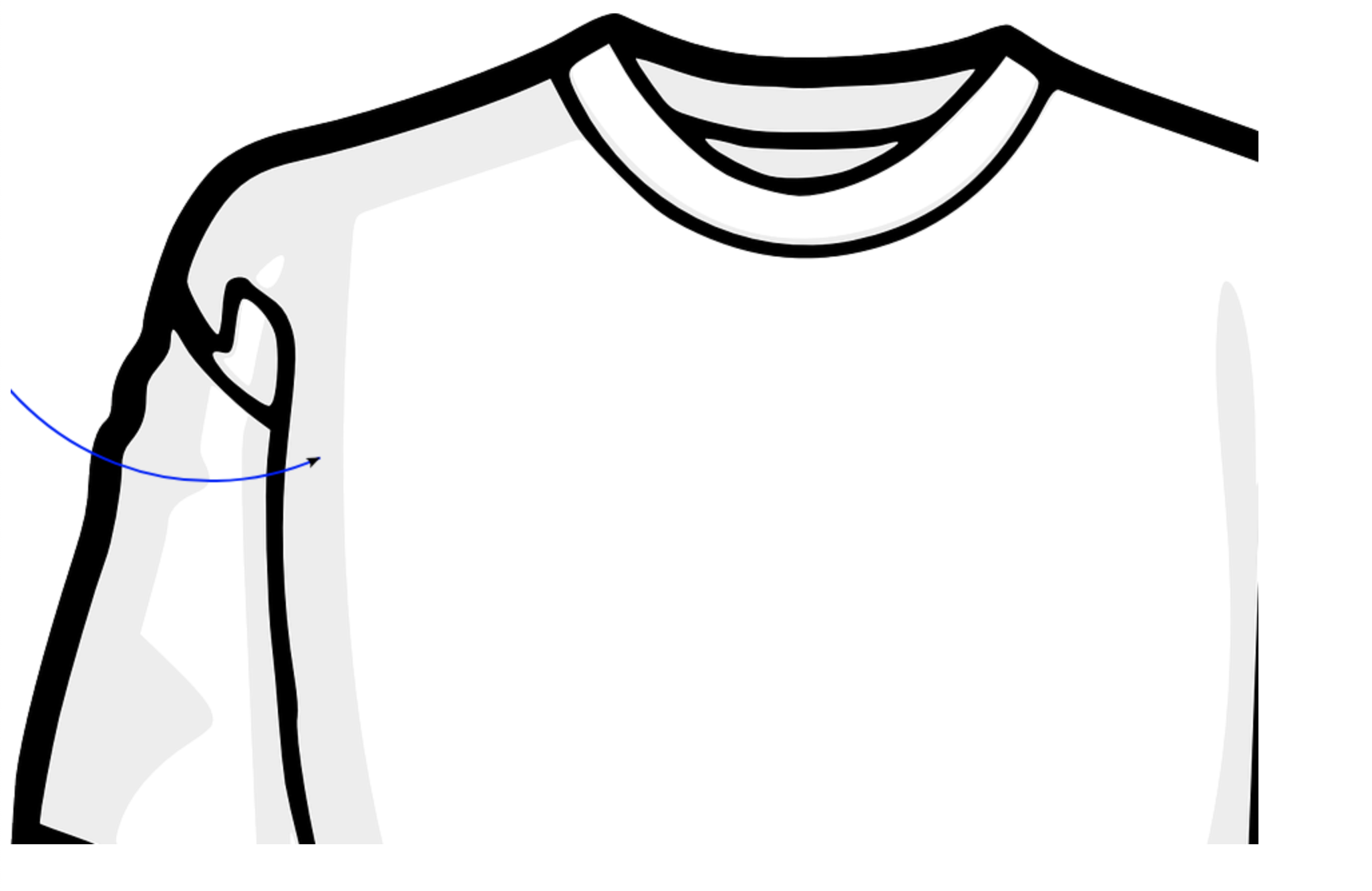
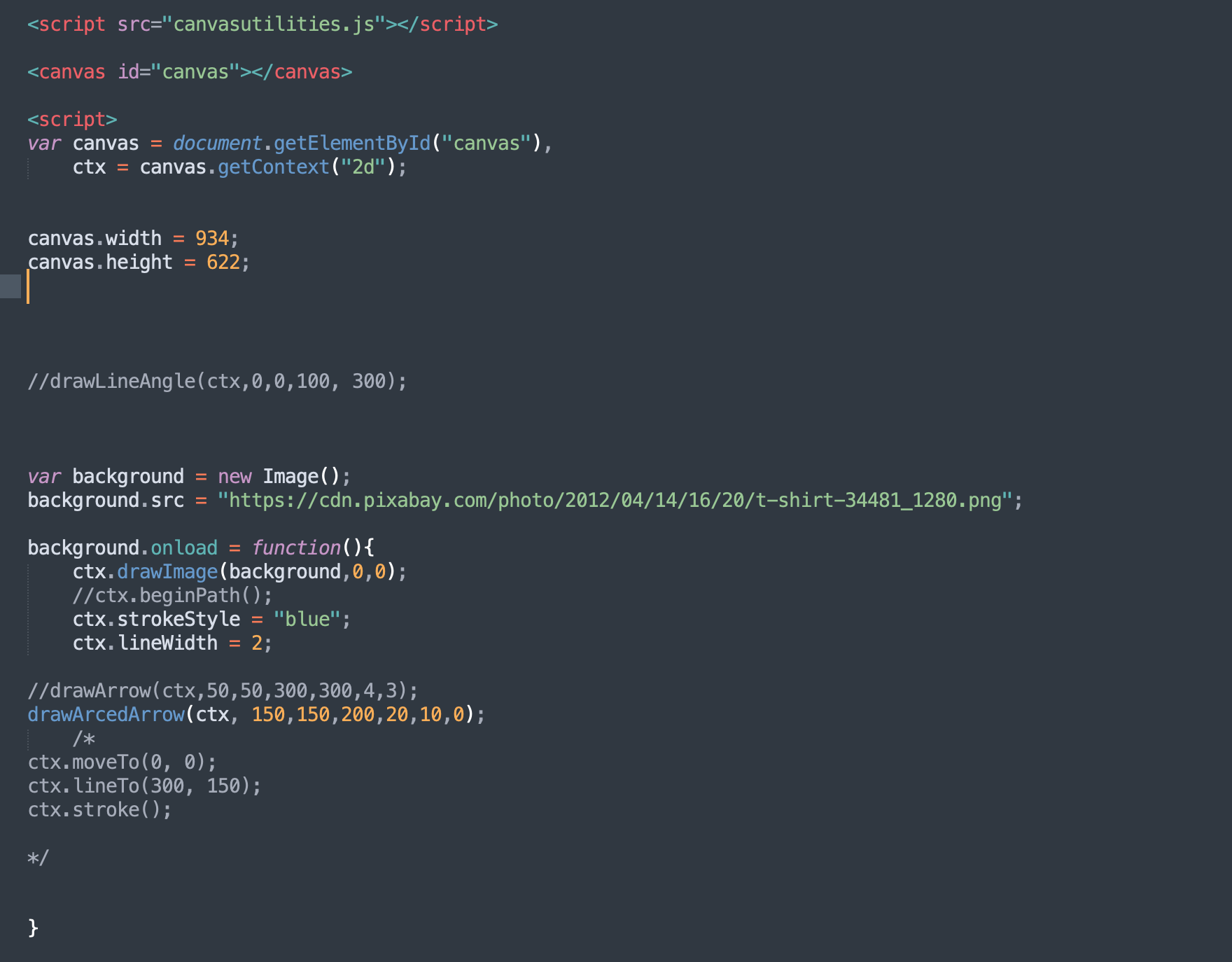
上图中的那个绿色的箭头就是我用 canvas 画的,没有几行代码。

其实画一个箭头的线,并且有一定的曲度,还是要一些基本的数学和几何知识,我重点是参考了这个文章。
Arrows with Canvas (dbp-consulting.com)
资料整理
我准备入一个门,整理了一些资料,方便后面自己查阅。
Canvas – Web API 接口参考 | MDN (mozilla.org)