尺码哥的尺码表翻译,大家反馈都是特别好用,但是导出来的翻译图片,不太美观,很多人反馈要我优化,要优化变美其实是很难的,因为你需要怎么定义美,要有一定的审美能力,我想大众的正常审美应该是满足如下几个条件,字体大小合适,图片长宽高比例合适。
遇到的挑战
有的尺码表只有三行,有的尺码有有 10 行,列数也是变化的,如果你把行,宽定死了,就会不自适应,很难看,我问了 chatGPT ,给的建议是根据内容的多少,根据某一个比例来计算字体的大小,说可以从根本上解决,我想了想能改的地方大概就是自体大小,行高的大小,列宽的大小之类的,通过 javascript 来解决。
优化图片导出的高度
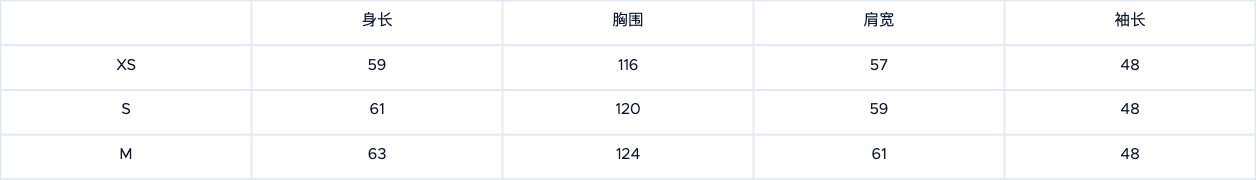
在没有设置行高的时候,导出的尺码图片的宽高比是这样的,特别难看:

上面的1256 × 180 pixels ,高度太小,在有的电商平台展示不是特别全。
我重新优化了 line-height,使图片的宽高比慢慢接近1:1,下面是优化后的图片:

1256 × 433 pixels,接近三倍的比例调整,明显看上去舒服一些,当然还有很多点可以继续优化,比如居中,字体大小的调整。
